Summary
The goal of all web pages is to create a natural and logical hierarchy of information to help guide users to the content they need, and the primary means of accomplishing this is through the proper use of headings. A well structured page allows for sighted visitors to scan the page for the section they need while also allowing assistive technology to build an outline of the page.
Using Headings
Use True Headings
Assistive technology uses the markup (HTML) of the web page to build an outline (primarily using headings) and it can only do this if the proper markup is used. For this reason, when creating a web page, if there is text being used as a heading we must be sure that its a heading tag versus being text that is simply bold with an increased font size.
<h1>Example Heading Tag</h1> This is a proper use of a heading tag.
<span style="font-size:30px; font-weight:bold;>Example Fake Heading</span> This creates the illusion of a heading for visual users but isn't treated as a true heading by assistive technology and will not be included as part of the page hierarchy.
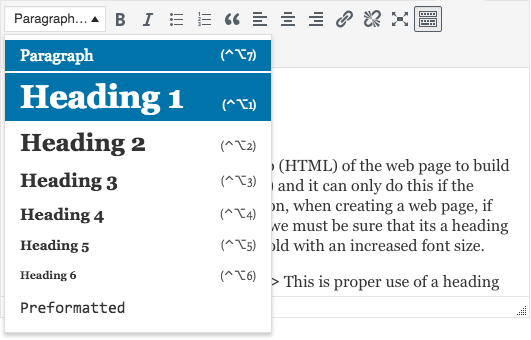
Within WordPress this simply means using the formatting dropdown (see Figure A).

Use True Headings
In order for assistive technology to build a proper page outline, and for its users to scan through it, headings must be used to create hierarchy.
A Good Hierarchy
- Heading Level 1 (Page Title - The theme / subject of the page)
- Heading Level 2 (Section Title)
- Heading Level 3 (Sub Title)
- Heading Level 2 (Section Title)
- Heading Level 2 (Section Title)
- Heading Level 3 (Sub Title)
- Heading Level 4 (Sub Title)
- Heading Level 4 (Sub Title)
- Heading Level 5 (Sub Title)
- Heading Level 3 (Sub Title)
- Heading Level 2 (Section Title)
As you can see the H1 isn't used more than once, and heading levels aren't skipped.
A Bad Hierarchy
- Heading Level 1 (Page Title)
- Heading Level 4 (Section Title)
- Heading Level 1 (Section Title)
- Heading Level 2 (Sub Title)
- Heading Level 2 (Section Title)
- Heading Level 4 (Sub Title)
- Heading Level 3 (Section Title)
- Heading Level 4 (Sub Title)
As you can see, there are multiple H1's used and heading levels are skipped (H2 to H4). If you ever run into a scenario where using a proper heading doesn't look right visually please submit a web support request and we will help to make adjustments.