Last Updated
Table of Contents
Summary
Images are used heavily across the modern web and are used for many purposes and in many contexts, however on their own they are of little use for those with a vision disability. For this reason, one of the most important aspects of web accessibility is to provide alternative text with images. This simply means that an "alt" attribute, a short description of the image (in its context), is added to the image, which allows assistive technology to read the description of the image aloud.
Using Images
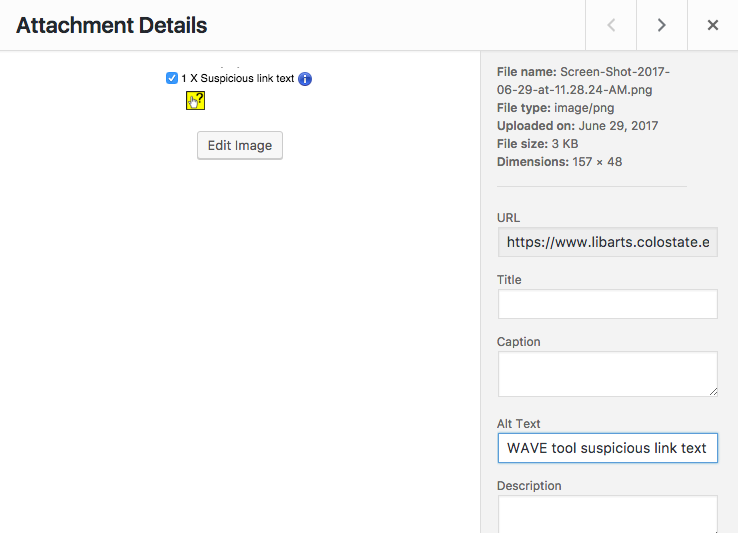
Images in WordPress
Adding images with Alt Text to a website in WordPress is incredibly easy. However, there are a few guidelines to following when crafting the alt text:
- Alt text should describe the content and function of the image, specific to context in which it's being used.
- Alt text of a linked image should also explain where that link will navigate.
- If the image contains text, rendered as part of the image file, the alt text could be the same as that text, however best practice would be to avoid text in images except for things such as logos or marks.
- Alt text should NOT begin with phrases such as "Image of..." or "Graphic of..." since screen readers will already say that it is an image.
- Alt text should NOT duplicate the surrounding content. If the alt text for the image would be the same as the surrounding content then the Alt Text field should be left empty. The same is true for purely decorative images, where the Alt Text field should be left empty.